목차
0. 서론
1. 프로젝트 구조 소개
2. nginx 설치
3. 도메인 연동 (feat: 가비아)
4. SSL 적용 (feat: Let's Encrypt)
0. 서론
현재 진행하는 팀 프로젝트인 `줍줍`에서 외부 라이브러리를 이용하기 위해 반드시 https를 적용해야하는 상황이 왔다. 우테코에서 주어진 `Web Server와 WAS를 연결을 통해 443 포트로 데모하기` 미션을 겸사겸사 같이 수행하기로 했다. 이 미션의 목표는 대략 두 가지로 나눌 수 있다.
- Web Server와 WAS를 연동하고 인프라 아키텍처를 구상하기
- SSL을 적용해 http를 https로 변환하여 443 포트로 배포하기
우리가 고민했던 포인트를 정리해보자면 아래와 같다.
- 도메인을 어디서 구매해야할까?
👉 많은 사람들이 이용하고 있는 가비아를 이용했다. - 어떤 Web Server를 사용할까?
👉 후보가 Apache와 Nginx가 있었다. EC2 인스턴스의 용량이 넉넉하지 않은 편이었기 때문에 CPU나 메모리 사용 측에서 더 훌륭하다고 하는 Nginx를 택했다. (시간 관계상 직접 성능 테스트를 하며 비교하진 못했다.) - Web Server는 어느 위치에 존재해야 할까?
👉 이 부분에서는 `1. 프로젝트 구조 소개`에서 자세히 설명하겠다.
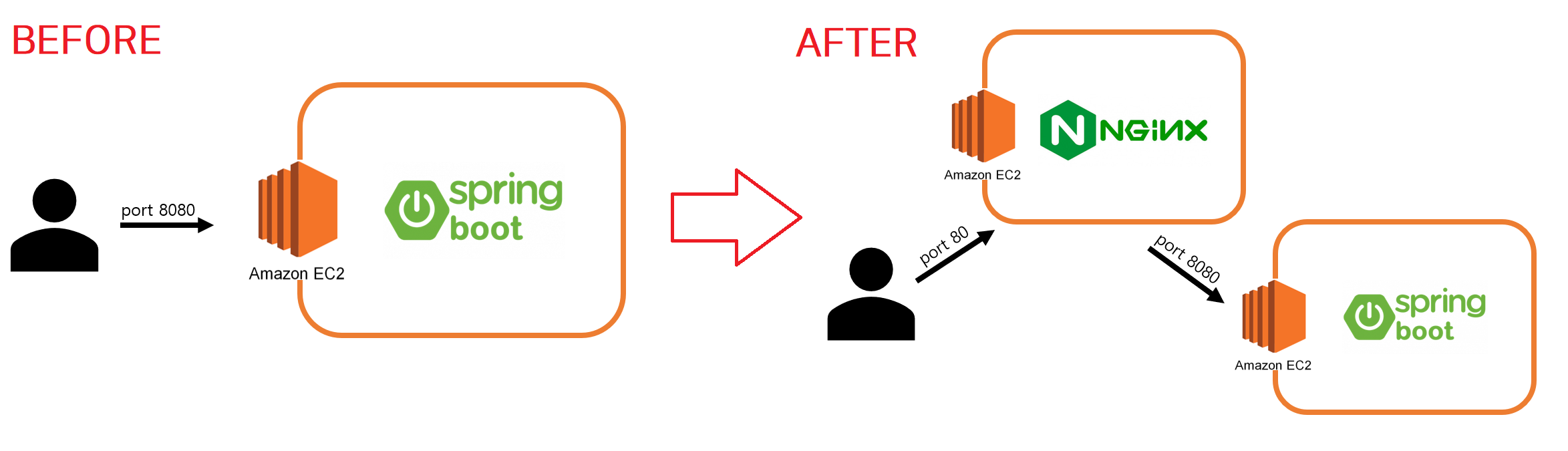
1. 프로젝트 구조 소개
Web Server의 위치를 Spring 프로젝트가 존재하는 인스턴스에 둘 것이냐, Web Server용 인스턴스에 둘 것이냐는 논쟁이 벌어졌다. 결론부터 말하자면 우리는 Web Server용 인스턴스를 따로 생성했다.

Web Server용 인스턴스를 따로 생성한 이유는 아래와 같다.
- access logging을 따로 관리할 수 있다.
- Spring project가 동작하는 IP나 port 정보를 숨길 수 있다.
- 인스턴스가 분리되어 시스템 안정성 측면에서 더 훌륭하다.
2. nginx 설치
설치 환경 - ubuntu jammy 22.04
이 포스팅은 EC2 인스턴스 생성 및 환경 설정이 완료되었다는 가정 하에 진행합니다.
1. 설치 명령어 실행
$ sudo apt update
$ sudo apt install nginx
2. IP 주소에 접속해 설치 확인

3. 도메인 연동
1. 가비아 - 도메인 구매
- gabia. : https://www.gabia.com/


2. 가비아 - 레코드 설정
- My가비아 > DNS 관리툴 > 설정 > 레코드 수정
- Web Server가 설치된 인스턴스 IP로 레코드 등록


🔻 타입에 따른 DNS 설정
- A 레코드 (서브 도메인 생성)
- A 레코드를 추가하면 서브 도메인을 생성하여 IP로 사이트를 연결하실 수 있습니다.
- 예) test.gabia.com 생성을 원하시면, 호스트명에 test를 입력하시고 연결하시려는 사이트의 ip주소를 입력해 주세요.
- MX 레코드(메일 설정)
- MX 레코드는 메일 연결에 사용됩니다. 입력된 정보를 변경/삭제할 경우 해당 서비스 사용이 변경/중단될 수 있으니, 설정한 메일 정보를 반드시 확인하세요.
- MX 설정 시 메일 호스트 주소 입력 내용 끝에 ".(마침표)"를 입력하셔야 정상 세팅 됩니다.
- 예) kr1-aspmx1.worksmobile.com.
- CNAME 레코드
- CNAME 정보는 메일, 블로그 연결 등에 사용됩니다. 입력된 정보를 변경/삭제할 경우 해당 서비스 사용이 변경/중단될 수 있으니, 설정한 메일 정보를 반드시 확인하세요.
- 한글 도메인은 사용 업체에 따라 CNAME을 설정하더라도 메일을 지원하지 않을 수 있습니다.
- TXT 레코드
- SPF 레코드를 입력하고자 하는 경우 위 TXT 레코드란에 입력해 주세요.
- 사용하는 도메인이 스팸으로 차단되는 것을 방지하기 위하여 SPF 레코드 등록을 권장합니다.
- SRV 레코드
- ※ SRV 레코드 설정 시, 대상 값 입력 내용 끝에 "."을 입력하셔야 정상 세팅됩니다.
- 예) sipdir.online.lync.com.
출처 - 가비아
3. nginx - /etc/nginx/sites-available에 설정 파일 생성
- nginx 설정 파일은 /etc/conf/nginx.conf에 존재
- 해당 설정 파일에서는 /etc/nginx/sites-enabled의 파일들을 include함
- sites-enabled의 파일들은 sites-available의 파일들을 심볼릭 링크한 것
설정 파일 생성
$ vi /etc/nginx/sites-available/도메인명
# 예제: vi /etc/nginx/sites-available/jupjup.site
설정 파일
server {
server_name 도메인명;
access_log 액세스_로그파일_위치/로그파일명.log;
error_log 에러_로그파일_위치/로그파일명.log;
location / {
proxy_pass 스프링_프로젝트_인스턴스의_IP주소;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $http_host;
}
}
🔻 심볼릭 링크란?
- 링크를 연결해 원본 파일을 직접 사용하는 것과 같은 효과를 내는 링크
- Windows의 바로가기와 유사한 개념
- 특정 폴더에 링크를 걸어 NAS, library 원본 파일을 사용하기 위해 사용
🔻 nginx.conf의 일부
sites-enabled의 파일들을 include 하고 있다.
http {
...
##
# Virtual Host Configs
##
include /etc/nginx/conf.d/*.conf;
include /etc/nginx/sites-enabled/*;
...
}
4. nginx - /etc/nginx/sites-enabled에 심볼릭 링크 생성
$ sudo ln -s /etc/nginx/sites-available/3에서_생성한_파일명 /etc/nginx/sites-enabled/3에서_생성한_파일명
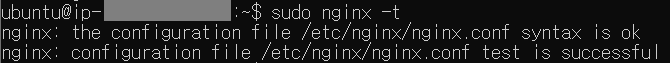
5. nginx - 설정 파일 확인
$ sudo nginx -t
6. nginx - 재시작
$ sudo service nginx restart
4. SSL 적용
설치 환경 - ubuntu jammy 22.04
1. certbot 설치
- Ubuntu 18.04 이하: python-certbot-nginx 설치
- Ubuntu 18.04 이상: python3-certbot-nginx 설치
$ apt-get update
$ sudo apt-get install certbot
$ apt-get install python3-certbot-nginx
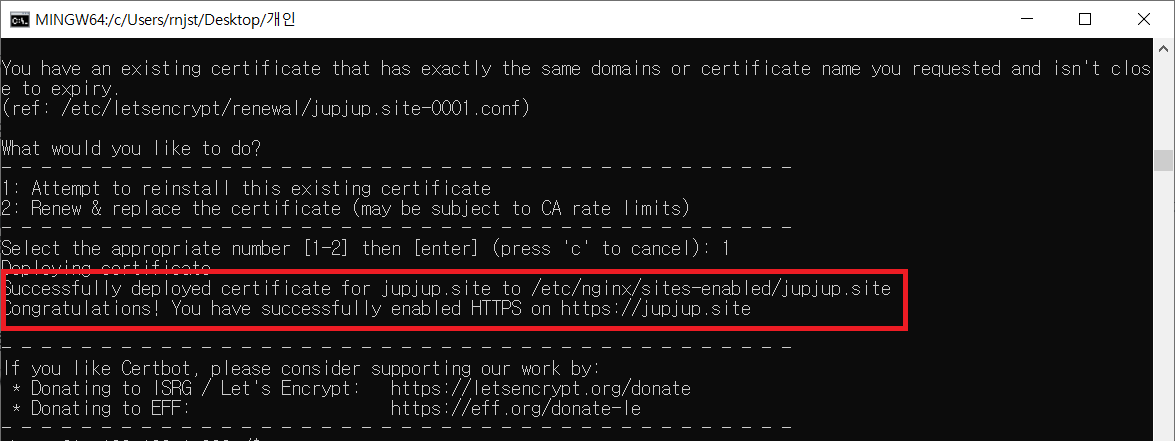
2. SSL/TLS 인증서 발급
- -d 도메인을 나열해 여러 도메인에 대해 인증서 발급 가능
- 해당 명령어 실행 후 아까 추가했던 설정 파일(/etc/nginx/sites-available/도메인명)을 보면 `# managed by Certbot` 주석이 달린 코드들이 추가된 것을 볼 수 있음
$ sudo certbot --nginx -d 도메인
$ sudo certbot --nginx -d 도메인 -d 서브도메인2 -d 서브도메인3
🔻 2-1. Could not automatically find a matching server block for 도메인명. Set the `server_name` directive to use the Nginx installer. 에러
nginx에서 생성했던 설정 파일에 server_name이라는 필드가 있다. 해당 부분에 유효하지 않은 도메인명을 세팅하기 때문에 발생하는 에러다.
- (가비아의 경우) 레코드 추가 시 nginx 서버 IP 주소 오타 확인
- 도메인명에 오타 확인
🔻 2-2. The certificate was saved, but could not be installed (installer: nginx). After fixing the error shown below, try installing it again by running: 에러
nginx 설정 파일 오류일 확률이 높다. 아래 명령어를 통해 nginx 설정 파일이 정상인지 확인해보자.
$ sudo nginx -t
또는 certbot 명령어를 통해 SSL/TLS 인증서를 발급 시 `certonly` 옵션을 넣지는 않았는지 확인해보자. 해당 옵션을 사용하는 경우 nginx 설정 파일에 SSL 적용을 위해 꼭 필요한, `# managed by Certbot` 주석과 함께 달린 코드들이 추가되지 않는다.
🔻 2-3. Client with the currently selected authenticator does not support any combination of challenges that will satisfy the CA. You may need to use an authenticator plugin that can do challenges over DNS. 에러
`-d 도메인` 추가 시 와일드카드를 사용했을 때 발생한 문제이다. 와일드카드를 사용하지 않고 직접 도메인 목록을 나열하여 해결했다. 와일드카드를 꼭 사용하고 싶다면 해당 링크를 참고하기를 바란다.
# AS-IS
$ sudo certbot --nginx -d jupjup.site -d *.jupjup.site
# TO-DO
$ sudo certbot --nginx -d jupjup.site -d prod.jupjup.site -d dev.jupjup.site
3. nginx 재시작
$ sudo service nginx restart
참고
'Develop > CS' 카테고리의 다른 글
| 동시성 (Concurrency) vs 병렬성 (Parallelism) (4) | 2022.09.10 |
|---|---|
| ssh 명령어 편하게 쓰기 (3) | 2022.08.17 |
| [DB] group function 에러 (0) | 2022.07.03 |
| [1% 네트워크] chapter 1. 웹 브라우저가 메시지를 만든다. (0) | 2022.07.02 |
| [OS] 프로세스와 스레드 (0) | 2022.02.08 |



