원래는 OAuth 2 설정들을 로컬에 걸어놨었다.
구글: yeonyeon.tistory.com/34?category=920206
네이버: yeonyeon.tistory.com/35?category=920206
프로젝트를 AWS EC2 인스턴스에 배포했으니, 구글과 네이버에서도 설정을 변경해야 한다.
1. 구글 콘솔에 접속해서 본인의 프로젝트로 이동한다.
-> console.cloud.google.com/home/dashboard
Google Cloud Platform
하나의 계정으로 모든 Google 서비스를 Google Cloud Platform을 사용하려면 로그인하세요.
accounts.google.com
2. ec2 인스턴스에서 DNS 주소를 복사한다.

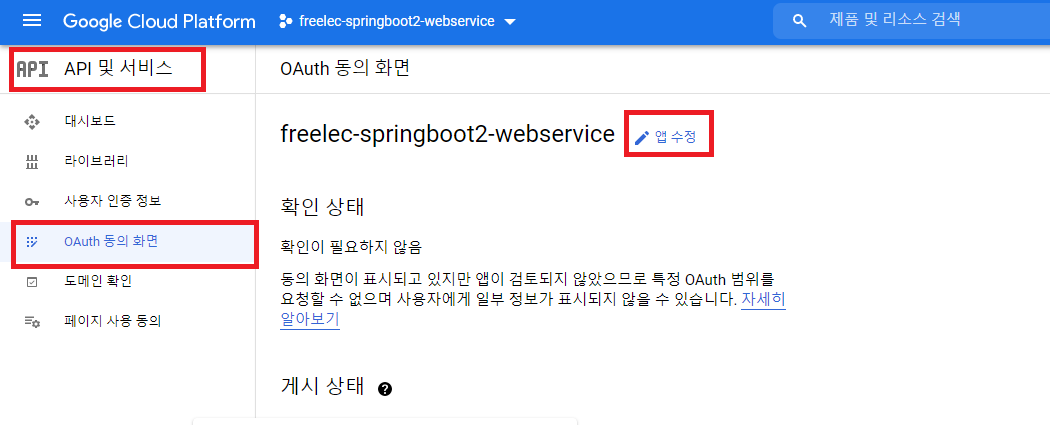
3. 구글 콘솔에서 API 및 서비스 - OAuth 동의 화면 - 앱 수정 - 승인된 도메인에 복사한 ec2 주소를 붙여넣고 저장한다.


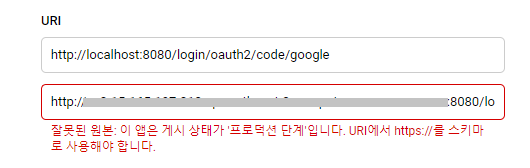
4. 사용자 인증 정보에서 해당 프로젝트를 선택하고 승인된 리디렉션 URI에 다음 링크를 추가한다.
http://복사한ec2주소:8080/login/oauth2/code/google


4-1. 잘못된 원본: 이 앱은 게시 상태가 '프로덕션 단계'입니다. URI에서 https://를 스키마로 사용해야 합니다. 에러
-> 확인해보니까 현재는 https로 된 도메인에 대해서만 지원을 한다.. 책이 오래돼서 막힌 부분 같다.
ssh 인증서 발급받은 적이 없으니까 당연히 https://도메인으로 접속하면 아무것도 안 뜬다.
https 적용을 한 사람이라면 위 두 가지 설정을 바꿈으로써 연동되었을 것이다.

Naver
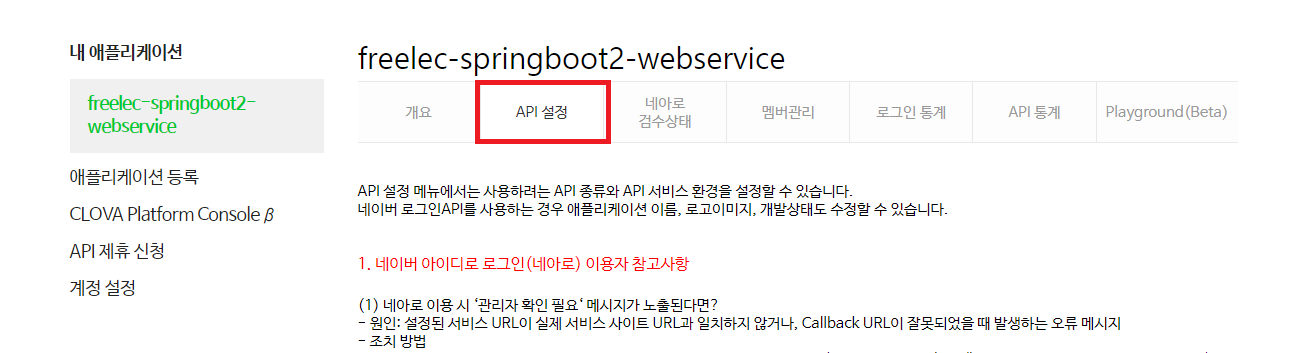
1. Naver Developer에 접속 후 자신의 프로젝트로 이동한다.
애플리케이션 - NAVER Developers
developers.naver.com
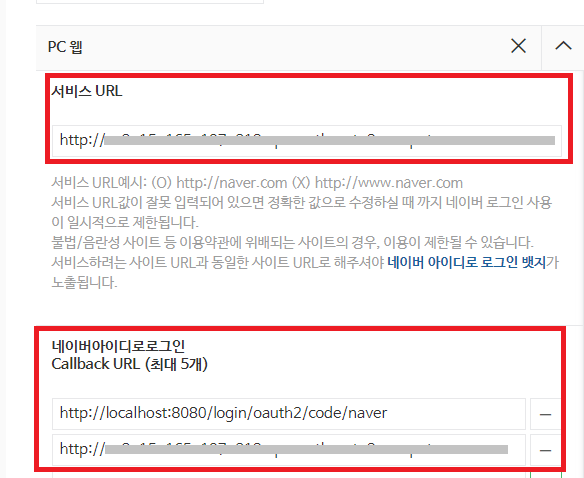
2. API 설정에서 서비스 URL과 Callback URL를 추가한다.
서비스 URL: http://도메인주소
Callback URL: http://ehapdlswnth


해당 게시글은 [ 스프링 부트와 AWS로 혼자 구현하는 웹 서비스 / 이동욱 ] 책을 따라한 것을 정리하기 위한 게시글입니다. 요약, 생략한 부분이 많으니 보다 자세한 설명은 책 구매를 권장합니다.
'Clone Coding > 스프링 부트와 AWS' 카테고리의 다른 글
| [AWS] Travis CI, AWS S3, CodeDeploy 연동하기 (0) | 2021.03.15 |
|---|---|
| [Travis CI] 빌드 자동화 (0) | 2021.03.12 |
| [Spring] 스프링 부트로 RDS 접근하기 (5) | 2021.02.16 |
| [AWS EC2] 배포 스크립트 생성 (0) | 2021.02.15 |
| [AWS EC2] EC2 서버에 프로젝트 배포하기 (0) | 2021.02.15 |



