쿠키
- 사용자의 브라우저에 저장.
- 통신할 때 HTTP 헤더에 포함되는 텍스트 데이터 파일
- ex: 로그인 시 아이디 자동완성, 로그인 없이 쇼핑몰 장바구니 등의 정보 저장
세션
- 서버에 저장되는 쿠키
- 클라이언트와 서버의 통신 상태
- 서비스가 직접 관리해야하는 중요한 정보 관리
캐시
- 리소스 파일들의 임시 저장소
- 꺼내는데 힘든, 자주 사용하는 데이터를 임시 저장
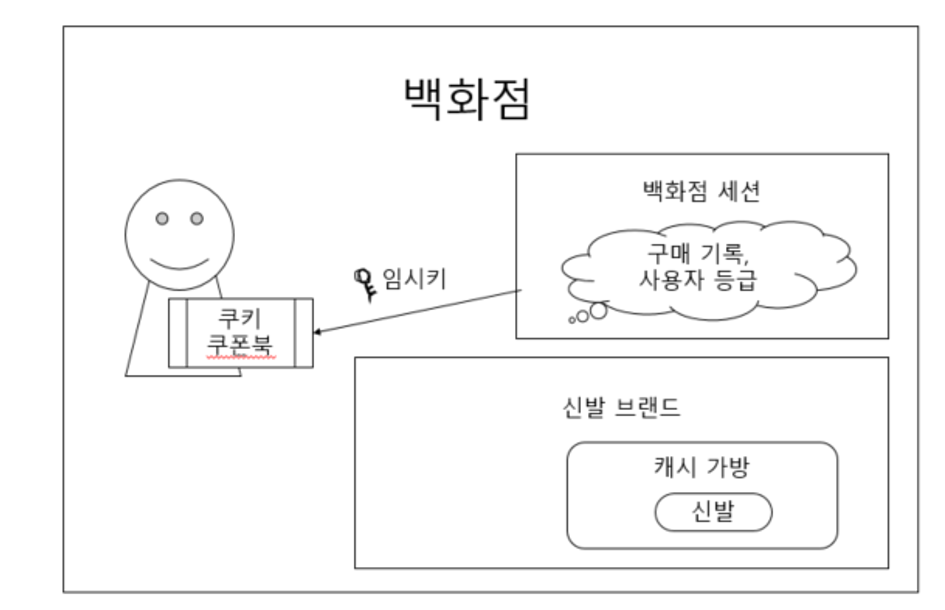
이해하기 위한 예제

다양한 브랜드를 모아둔 백화점이 있다.
이 백화점에서는 사람마다 '쿠키' 쿠폰북을 들고 다닌다.
브랜드에 들렸다고 스탬프를 찍거나, 내가 직접 메모하기도 하고, 이미 들린 곳인지도 알 수 있다.
"내가" 들고 다니고, 시설(사이트)을 방문할때마다 저장한다.
이용자가 임의로 수정 가능하므로, 어떠한 물건을 구매했다는 등의 중요한 정보를 담기엔 부적절하다.
물건을 구매했다는 등의 수정이 불가능해야하는, 중요한 정보는 백화점에서 '세션'으로 관리한다.
사용자의 쿠키북에 저장하기 곤란한, 이용자의 VIP 등급, 귀중품 장소 등은 세션에서 관리해준다.
이때 사용자를 어떻게 구분할까?
사용자가 서버에 접속하면 기한이 짧은 임시키를 브라우저에 보내서 '쿠키'로 저장한다.
이렇게 사용자가 브라우저에 접속할때마다 http 요청에 임시키를 실어서 전송하고, 서버는 이 키를 보고 사용자를 인식한다.
사용자가 신발 브랜드로 들어가서 신발을 하나 신어보고 싶다고 했다.
점원은 창고에서 신발을 꺼내왔는데, 사용자는 더 둘러보고 올게요 하고 가게를 나갔다
점원이 판단하기에 저 손님이 다시 돌아와서 신발을 구매할 것 같다면, 이 신발을 굳이 다시 창고에 갖다놓을 필요가 없다.
이럴때 이 신발을 '캐시' 가방에 넣어두면 점원은 창고를 다시 왔다갔다 할 필요가 없게 된다.
이렇게 가져오는데 비용이 드는 데이터(신발)를 한 번 가져온 뒤, 임시로 저장해두는 것이다.
참고: www.youtube.com/watch?v=OpoVuwxGRDI
'Develop > CS' 카테고리의 다른 글
| Web Server와 WAS 차이부터 연동 방법까지 (0) | 2021.01.28 |
|---|---|
| SQL Developer 접속하기 (ORA 12505 오류) (0) | 2021.01.05 |
| Oracle 설치 오류: 파일을 찾을 수 없습니다. (0) | 2021.01.05 |
| Oracle Database 구버전 다운 받기 (6) | 2021.01.04 |
| SQL문 기초 (0) | 2021.01.04 |


