Get URL 쿼리 파라미터
지난 게시글의 RequestHeaderServlet.java에 이어,
Get URL 쿼리 파라미터를 테스트해보는 RequestParamServlet.java를 만들어보았다.
기본적인 구조는 다음과 같다.
@WebServlet(name="requestParamServlet", urlPatterns = "/request-param")
public class RequestParamServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException{
...
res.getWriter().write("ok");
}
}
도메인주소/request-param을 통해 접근이 가능하며,
도메인주소/request-param?키=값을 통해 파라미터를 전달할 수 있다.
여러개의 파라미터를 전달할 경우 & 기호를 이용해 나열하면 된다.
(ex: http://localhost:8080/request-param?username=yeonlog&age=25 )
이제 ... 의 위치에 코드를 추가하며 하나하나 테스트 해보자.
1. 파라미터 전체 조회하기
System.out.println("[전체 파라미터 조회] - start ");
req.getParameterNames().asIterator()
.forEachRemaining(paramName -> System.out.println(paramName + "=" + req.getParameter(paramName)));
System.out.println("[전체 파라미터 조회] - end ");- getParameterNames(): 파라미터 이름 목록을 가져오기
- asIterator(): 이터레이터로 변환
- forEachRemaining(): 각 요소에 대해 지정된 작업 수행
- getParameter(): 파라미터 키 이름을 이용해 키 값 가져오기

2. 단일 파라미터 조회하기
System.out.println("[단일 파라미터 조회] - start ");
String username = req.getParameter("username");
String age = req.getParameter("age");
System.out.println(username + age);
System.out.println("[단일 파라미터 조회] - end ");만약 복수 파라미터를 입력했는데 .getParameter()를 사용한다면, 첫 번째로 입력한 파라미터의 값을 가져온다.
( ex: http://localhost:8080/request-param?username=a&username=b&username=c 라면,
req.getParameter("username")을 했을 때, a 값이 가져와진다. )
3. 복수 파라미터 조회하기
System.out.println("[복수 파라미터 조회] - start ");
String[] usernames = req.getParameterValues("username");
for(String name:usernames) {
System.out.println(name);
}
System.out.println("[복수 파라미터 조회] - end ");- getParameterValues(): 복수 파라미터에 대한 모든 값 가져오기
POST HTML Form
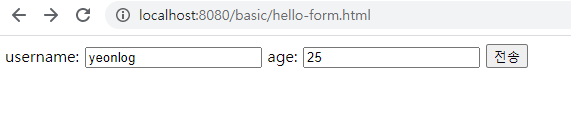
Form 태그를 이용하는 html 화면을 하나 만들자.
webapp/basic/hello-form.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/request-param" method="post">
username: <input type="text" name="username" />
age: <input type="text" name="age" />
<button type="submit">전송</button>
</form>
</body>
</html>
위 html은 도메인/basic/hello-form.html 을 통해서 접근이 가능하다.

html 코드를 보면 <form>태그의 action이 /request-param으로 되어있는데,
이는 앞에서 Get 쿼리 파라미터 테스트용으로 만든 파일과 이어진다.
전송 버튼을 누르면 Get URL 쿼리 파라미터 테스트 했을 때처럼 콘솔 창에 조회된 파라미터들을 확인할 수 있다.
위에서 테스트 했던 것은 GET 방식이고, 이번엔 POST로 보낸 것인데 왜 작동하는걸까?
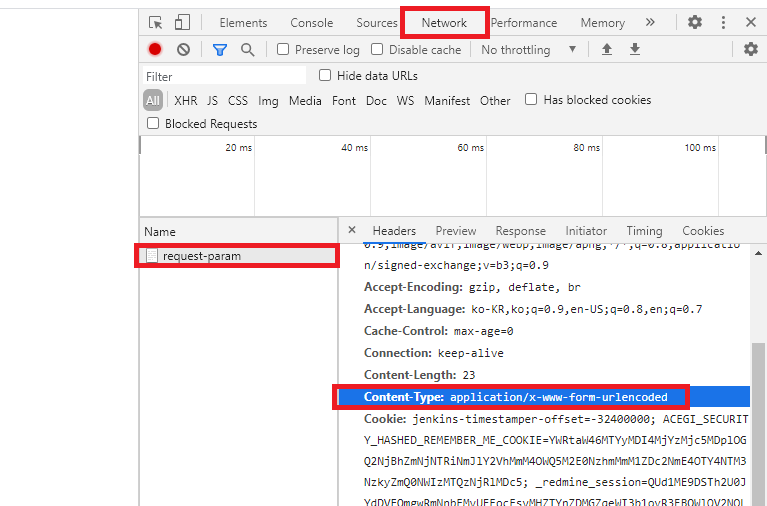
- 각각의 전송 결과에서 Content-Type을 살펴보자 (Content-Type: HTTP 메시지 바디의 데이터 형식 지정)
- GET의 Content-Type은 존재하지 않는다.
- POST의 Content-Type이 application/x-www-form-urlencoded인 것을 확인할 수 있다.
-> GET은 메시지 바디를 사용하지 않기 때문에 Content-Type이 없어도 무방하지만, POST는 메시지 바디를 사용하기에 Form 태그가 Content-Type을 지정해준다.
=> 클라이언트에서는 보내는 형식이 다르다고 생각하지만, 서버 입장에서는 둘의 형식은 동일하므로 메소드를 그대로 사용해도 무방하다.

API 메시지 바디
GET과 POST 같은 HTTP 요청은 메시지 바디에 원하는 데이터를 담아서 전송할 수 있다.
보통은 JSON 형식을 많이 사용하지만 옛날에는 XML을 이용하기도 했다.
Text
먼저 가장 기본적인 Text 형식을 테스트 해보겠다.
RequestBodyStringServlet.java 생성
@WebServlet(name="requestBodyStringServlet", urlPatterns = "/request-body-string")
public class RequestBodyStringServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException{
ServletInputStream inputStream = req.getInputStream();
String msgBody = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
System.out.println("msg Body = " + msgBody);
res.getWriter().write("ok");
}
}
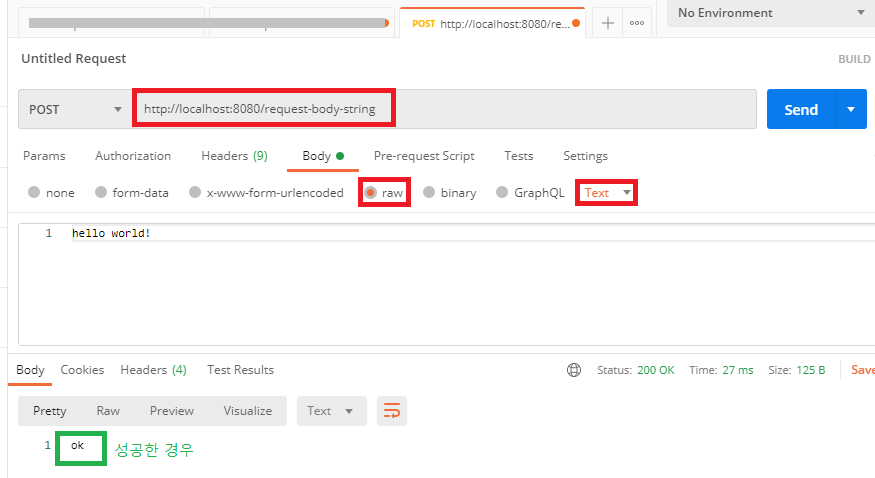
POST 방식을 사용해야하기 때문에 Postman을 이용해 테스트했다.
아래와 같이 내가 보낸 텍스트를 그대로 받아낸 것을 확인할 수 있다.


JSON
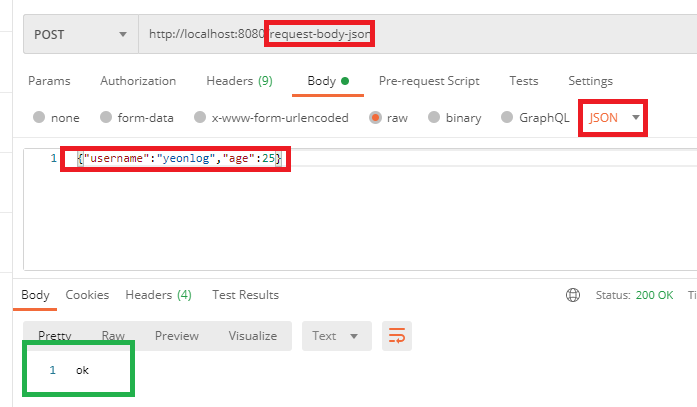
위의 Text와 같은 방식으로 RequestBodyJsonServlet.java를 생성하고 Postman으로 테스트 해보았다.
@WebServlet(name="requestBodyJsonServlet", urlPatterns = "/request-body-json")
public class RequestBodyJsonServlet extends HttpServlet{
@Override
protected void service(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException{
ServletInputStream inputStream = req.getInputStream();
String msgBody = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
System.out.println("msg Body = " + msgBody);
res.getWriter().write("ok");
}
}
테스트 방식이 Text에서 JSON으로 바뀐 것 외에는 다른게 없어보인다.
하지만 JSON 형식은 매핑이 가능한데, 객체 하나를 생성해보자.
HelloData.java
@Getter @Setter
public class HelloData {
private String username;
private int age;
}(참고로 @Getter, @Setter는 롬복 라이브러리를 이용한 것이다.)
RequestBodyJsonServlet.java를 수정해 mapper를 이용하자.
mapper는 Springboot에서 기본적으로 제공하는 Jackson을 사용했다.
@WebServlet(name="requestBodyJsonServlet", urlPatterns = "/request-body-json")
public class RequestBodyJsonServlet extends HttpServlet{
private ObjectMapper mapper = new ObjectMapper();
@Override
protected void service(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException{
ServletInputStream inputStream = req.getInputStream();
String msgBody = StreamUtils.copyToString(inputStream, StandardCharsets.UTF_8);
System.out.println("msg Body = " + msgBody);
HelloData helloData = mapper.readValue(msgBody, HelloData.class);
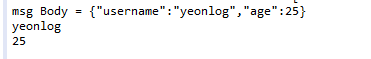
System.out.println(helloData.getUsername());
System.out.println(helloData.getAge());
res.getWriter().write("ok");
}
}
마찬가지로 Postman으로 테스트하면 콘솔 창을 통해 객체에 잘 매핑된 것을 확인할 수 있다.

본 게시글은 김영한 님의 '스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술' 강의를 구매 후 정리하기 위한 포스팅입니다.
내용을 임의로 추가, 수정, 삭제한 부분이 많으며 정확한 이해를 위해서 강의를 구매하시는 것을 추천 드립니다.
스프링 MVC 1편 - 백엔드 웹 개발 핵심 기술 - 인프런 | 강의
웹 애플리케이션을 개발할 때 필요한 모든 웹 기술을 기초부터 이해하고, 완성할 수 있습니다. 스프링 MVC의 핵심 원리와 구조를 이해하고, 더 깊이있는 백엔드 개발자로 성장할 수 있습니다., 원
www.inflearn.com
'Develop > Java+Kotlin' 카테고리의 다른 글
| [Servlet] 회원 관리 웹 애플리케이션 (0) | 2021.05.06 |
|---|---|
| [Servlet] HttpServletResponse (0) | 2021.04.30 |
| [Servlet] HttpServletRequest 이용하기 (0) | 2021.04.09 |
| [Servlet] 서블릿 프로젝트 (0) | 2021.04.09 |
| [Java] Invalid character found in method name. HTTP method names must be tokens 에러 (1) | 2021.04.06 |



